如何操作JS的Array和Object
2018-09-27
Lightman Wang Admin
This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce.
What is functional programming?
Functional programming is a programming paradigm where the output value of a function depends only on the arguments that are passed to the function, so calling a function a determinate amount of times will always produce the same result, no matter the amount of times you call it. This contrasts with a lot of common and contemporary code, where a lot of functions work with a local or global state, which may end up returning different results at different executions. A change in that state is a side-effect and, eliminating these, can make it easier to understand and predict the behavior of your code.
Why map, filter, reduce?
One of the key foundations of functional programming is its use of lists and list operations. In Javascript we have map, filter and reduce, all functions that given an initial list (array of things), transform it into something else, while keeping that same original list intact.
Simplify your JavaScript – Use .map(), .reduce(), and .filter()
.map()
Creates a new array by manipulating the values in another array. Great for data manipulation and it is often used in React because it is an immutable method.
Let me explain how it works with a simple example. Say you have received an array containing multiple objects – each one representing a person. The thing you really need in the end, though, is an array containing only the id of each person.
How to use it?
This is the most basic way to call map
Create an array that adds a $ to the beginning of each number.
const numbers = [2, 3, 4, 5];
const dollars = numbers.map( number => '$' + number);// dollars will be equal to ['$2', '$3', '$4', '$5']
This is the most basic way to call map

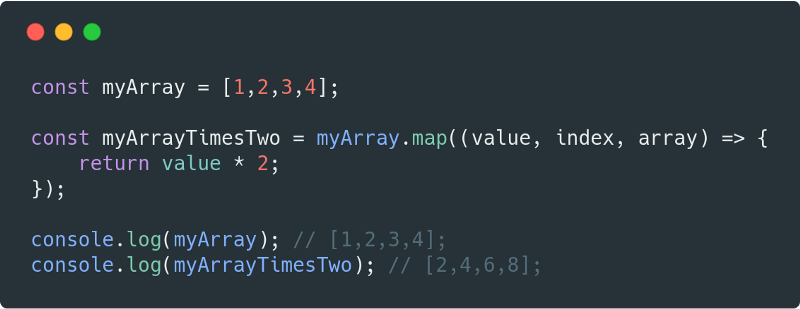
As you can see, map receives a callback as an argument. That callback is then given the current value of the iteration, the index of the iteration and the original array from which map was called. There is also an optional second argument for map (after the callback) that is the value to use as “this” inside the callback.
Retail Insights餐厅运营数据挖掘实训营04期
2025/07/10 09:17 (Sydney)
Mooc系统项目实战课01期
2025/07/14 08:25 (Sydney)
AI for Data Analyst
2025/07/19 09:00 (Sydney)
地址
Level 10b, 144 Edward Street, Brisbane CBD(Headquarter)Level 2, 171 La Trobe St, Melbourne VIC 3000四川省成都市武侯区桂溪街道天府大道中段500号D5东方希望天祥广场B座45A13号Business Hub, 155 Waymouth St, Adelaide SA 5000Disclaimer
JR Academy acknowledges Traditional Owners of Country throughout Australia and recognises the continuing connection to lands, waters and communities. We pay our respect to Aboriginal and Torres Strait Islander cultures; and to Elders past and present. Aboriginal and Torres Strait Islander peoples should be aware that this website may contain images or names of people who have since passed away.
匠人学院网站上的所有内容,包括课程材料、徽标和匠人学院网站上提供的信息,均受澳大利亚政府知识产权法的保护。严禁未经授权使用、销售、分发、复制或修改。违规行为可能会导致法律诉讼。通过访问我们的网站,您同意尊重我们的知识产权。 JR Academy Pty Ltd 保留所有权利,包括专利、商标和版权。任何侵权行为都将受到法律追究。查看用户协议
© 2017-2025 JR Academy Pty Ltd. All rights reserved.
ABN 26621887572