💡当ChatGPT改变世界,你还在学传统编程吗?
📊为什么要升级?
- 全球AI相关岗位发布量近10年增长7倍
- 澳洲AI技能需求从2012年的2,000条 → 2024年的23,000条
- 具备AI技能的从业者平均薪资溢价25%~30%
- “AI技能密集型产业”的人均产出增速,是其他行业的3倍
- 但目前澳洲能胜任AI工程类岗位的人才占比仅0.17%,属于极度稀缺群体

- AI Engineer 平均年薪:151,665 澳元
- 入门级 AI 工程师:133,335 澳元起
- 资深 AI 工程师:最高可达 176,665 澳元
- 机器学习/人工智能软件工程师(ML/AI Software Engineer) 的中位数薪资达 154,985 澳元,高于一般的软件工程师。



💡为什么要重新定义“全栈工程师”?
市场对 AI 全栈能力的全新期待
- 理解 AI 模型的能力:知道如何选择、集成、调优
- 构建 AI 交互系统的能力:如 Chatbot、搜索问答、智能推荐等
- 具备端到端产品思维:从需求拆解 → 到架构设计 → 到上线维护
- 掌握云部署、自动化测试、性能监控的工程化流程
🚀5大革命性升级,为AI重新定义全栈教育
如何从0构建一个可上线、可交互、有智能的AI产品?
从“能写功能”到“能上线AI产品”的跨越
- 💻 从一个真实项目出发:CareerMate AI 职业陪练系统
- 🔄 每一个功能开发,都服务于最终产品上线
- 🤖 集成AI模块:你不是用AI写代码,而是把AI做进产品
- ☁️ 学会云端部署与持续交付:真正把项目推上线
- 📈 加入DevOps流程,模拟企业真实开发环境
- 📣 最终交付可展示、可运行的AI应用,可写入简历、直接用于求职

🔄 教学方式大升级:不再听PPT讲课,而是跟着老师边做边学!
🎓 过去的上课方式:先讲知识点,再去做项目
- P1:做一个登录注册的Landing Page
- P2:做一个天气查询的小应用(Weather App)
- P3:再用之前学过的知识,组队做一个更完整的项目
🚀 现在的28期:从第一堂课就进项目,边写代码边学知识!
- 老师带你一步步从0开始做一个AI应用——CareerMate AI 职业陪练系统
- 每一个功能都是老师带着你亲手实现的,写注册页面、接入Chatbot、部署上线,全流程实操
- 在项目里遇到什么知识点,老师就现场讲解,只讲你当下需要用的知识
- 不再是“填鸭式教学”,而是“项目驱动式学习”

✍️ 这样的方式,学起来到底有什么不一样?
- ✅ 学得更快:用的时候再学,记得更牢
- ✅ 更真实:这就是企业真实开发的节奏
- ✅ 不用死背:不需要一次学完所有内容,而是按需掌握
- ✅ 更有成就感:每一周都能看到自己写出的功能,逐步搭出一个能用的AI网站!

🧱 技术栈全面升级:从 AI Web 全栈到 AI Engineer
不只是多学几个工具,而是为了“能做出AI应用”而重新搭建的技术组合
- 写前端能交互的页面(React)
- 写后端能处理请求的逻辑(Node.js + Express)
- 连接AI模型、知识库、聊天逻辑(OpenAI + LangChain)
- 部署上线,让别人能真的点开用(Docker + AWS)
- 自动测试、自动上线,不靠人工点来点去(CI/CD流程)
🔧 那我们具体学什么?用几个例子告诉你!
🎨 前端技术(React + TailwindCSS + Zustand + Vite)
- 用 React 搭建模块化前端架构。它就像乐高积木,可以一块块地拼出你的网页。
- 用 TailwindCSS 快速实现美观的页面布局。TailwindCSS写样式的神器。以前要写好多CSS代码,现在用Tailwind一行搞定,简单、好看、还跟得上潮流。
- 用 Zustand 管理前端状态(例如登录状态、用户数据),帮助你在前端记住用户信息,比如“用户是否已登录”。
- 用 Vite 构建和优化前端开发效率
🛠 后端开发(Node.js + Express + MongoDB)
- Node.js + Express:帮你处理用户请求,比如“用户点了登录”,后台要验证密码,查数据库,返回结果。
- MongoDB:一个现代化的数据库,像“超大号Excel表格”,你可以快速地存取数据,比如保存用户的聊天记录、简历内容等。
🤖 AI集成(OpenAI API + LangChain + RAG)
- 如何调用 OpenAI API,让前端接入 ChatGPT 的智能能力
- 使用 LangChain 管理聊天流程、记忆功能和多轮对话
- 实现 RAG(Retrieval-Augmented Generation)搜索式对话系统
- OpenAI API:你可以理解为“接入ChatGPT的入口”。它就像一个智慧客服,只要你告诉它你要干啥,它就能立刻帮你完成。
- LangChain:帮你把AI功能做得更强,比如给它“记忆力”、“对话上下文”,甚至让它接入你自己的资料库。
- RAG(Retrieval-Augmented Generation):这是一个让AI“查资料再回答”的技术。你可以想象成AI答题前去“翻书找答案”,答得更准更懂你。
🧰 工程部署 & DevOps(Docker + CI/CD + AWS)
- 使用 Docker 打包和隔离项目,确保“写得好、跑得稳”
- 用 CI/CD 工具(如GitHub Actions)自动测试和上线更新
- 把项目部署到 AWS,让别人能通过链接直接访问
- Docker:你可以理解为“打包软件的集装箱”。你写好的程序像是家里的家具,Docker就像货运箱,让你的软件打包后能运到任何电脑上用,方便又安全。
- CI/CD(持续集成/持续部署):就像是你写完作业,有个“自动批改 + 自动交作业”的系统。你只要 push 一下代码,系统就自动测试 + 部署,不用你手动点发布。
- AWS(或Azure):就是“云上的电脑”,你把项目部署在这上面,别人不管在哪里,都能通过网址访问你的AI应用!
- DevOps:可以想象成“火车调度员”,负责把程序从写好 → 测试 → 上线这条轨道调度通顺,不出错,不误点。程序员只管写,DevOps让它顺利跑到终点。
📌 为什么这些技能重要?
- 搭出一个能用的AI网站(前端 + 后端 + AI)
- 把它部署上线,发给HR打开就是能用的
- 能说出每个功能、每一行代码为什么这样写
- 能回答:“你做的AI项目,是怎么跑起来的?”

⚙️全新任务制学习体验上线:你就是项目的主人公

- 每周有目标、有任务、有交付成果
- 导师同步带项目,一边学一边 Debug
- 阶段成果展示,看得见自己的进步
- 学到的每个技能,都是求职中能展示的内容写代码只是第一步。上线项目,让别人可以访问、试用、看到你做了什么,才是面试时最有说服力的成果。
具体怎么实现这个节奏?你将体验到这些变化:
✅ 拖拽式任务面板上线,学得清晰,做得踏实
- To Do(待办):今天你要完成哪些任务,一目了然
- In Progress(进行中):你正在开发的功能有哪些
- Reviewing(审核中):写完代码,Tutor 和 AI Tutor 会帮你看代码
- Completed(已完成):任务完成后会获得打分和反馈,还能看到自己的成长积分
🤖 Tutor + AI Tutor 双辅导上线:学习不再孤军奋战
- AI Tutor 的自动反馈:快速指出代码错误和潜在问题
- 真实Tutor的专业点评:从代码风格到架构设计,逐行帮你分析优化点
🧠 学习积分系统上线:每次进步都有记录
- 完成度、速度、质量都有评价
- 每个人都能看到自己的进度和成长
- 积分系统也帮助Tutor更精准地关注到你的节奏和学习情况
从“学 AI 技术”到“做 AI 应用”:真正落地的 AI 工程能力
🧠 不只是“调个接口”,而是构建一个 AI 系统
- 用户提问 → 聊天界面自动记录上下文
- 系统提取意图 → 判断是面试模拟、简历优化还是职业建议
- 调用 OpenAI GPT 接口 → 动态生成回答
- 结合本地知识库 → 接入真实的 PDF 简历、职位要求、行业资料等
- 生成多轮对话 → 模拟结构化面试流程,带节奏、有反馈
- 返回高质量建议 → 给用户可执行的优化方向
- 🔌 OpenAI API:理解 prompt 编写、token 控制、模型版本选择
- 🧱 LangChain 框架:让 AI 不止聊天,还能调度流程、调用外部数据
- 📚 RAG 模型结构(Retrieval-Augmented Generation):实现“AI 读资料再回答”能力
- 🗂 知识库上传与解析:支持用户上传 PDF 简历 + 自动提取关键信息
- 💬 前端聊天组件封装:设计具有“AI感”的 Chat UI 与用户体验
✍️ 不再是看别人怎么做,而是你来做主角
- 你要设计自己的 prompt,比如告诉模型“请用30秒HR语气评价这份简历”
- 你要想清楚用户上传的 PDF 如何存、怎么转、什么时候读取
- 你要让整个聊天系统支持“记住用户上一轮说了啥”
🧳 学完之后,你可以自信地说:
- “我做过一个完整的 AI 应用,不只是调个接口。”
- “我了解 AI 模型的输入输出流程,懂 LangChain 的链式调用结构。”
- “我知道怎么接 OpenAI API,怎么用 RAG 提高回答质量。”
- “我有一个真实产品能写进简历,还能上线 Demo 给面试官看。”

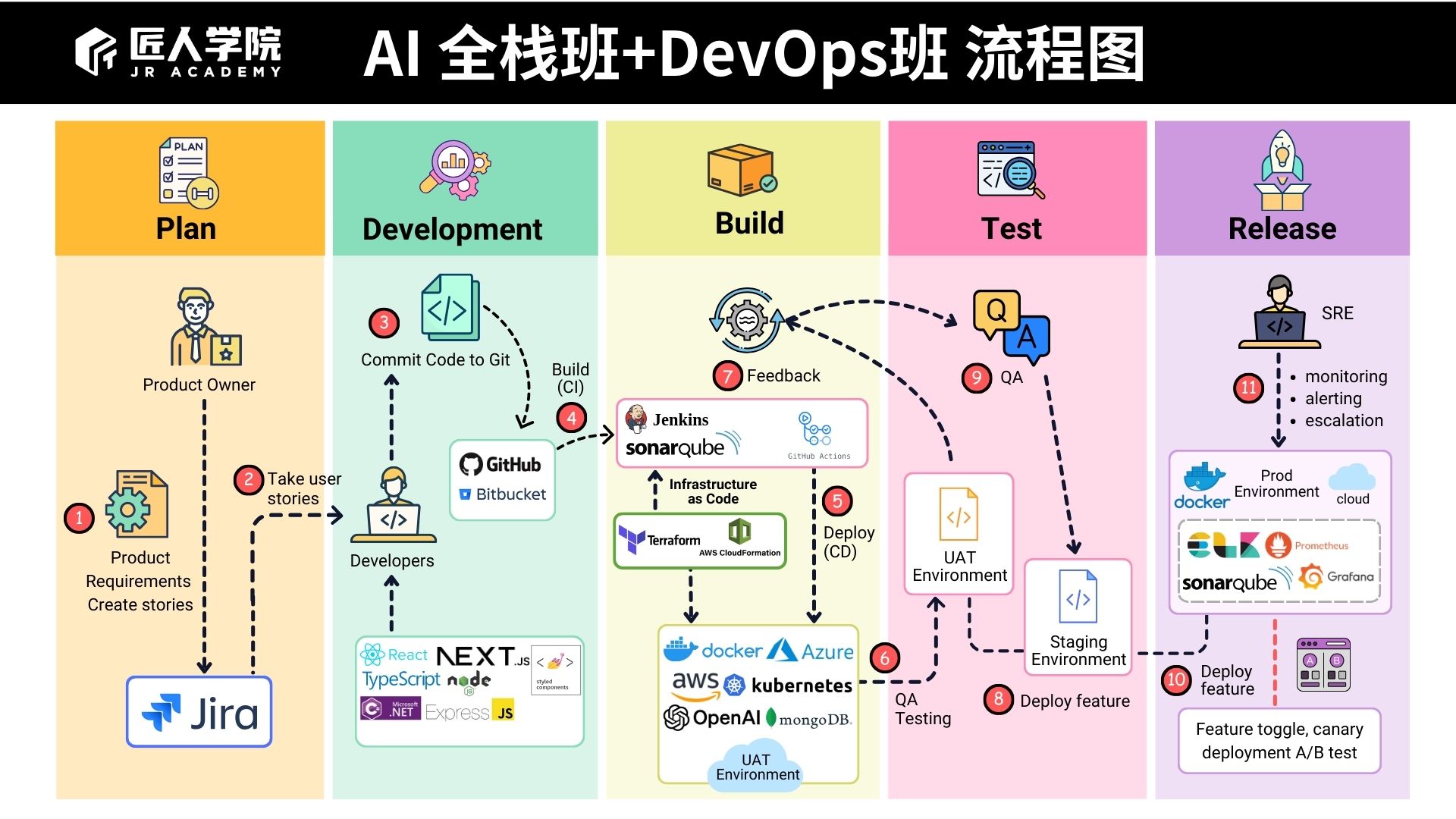
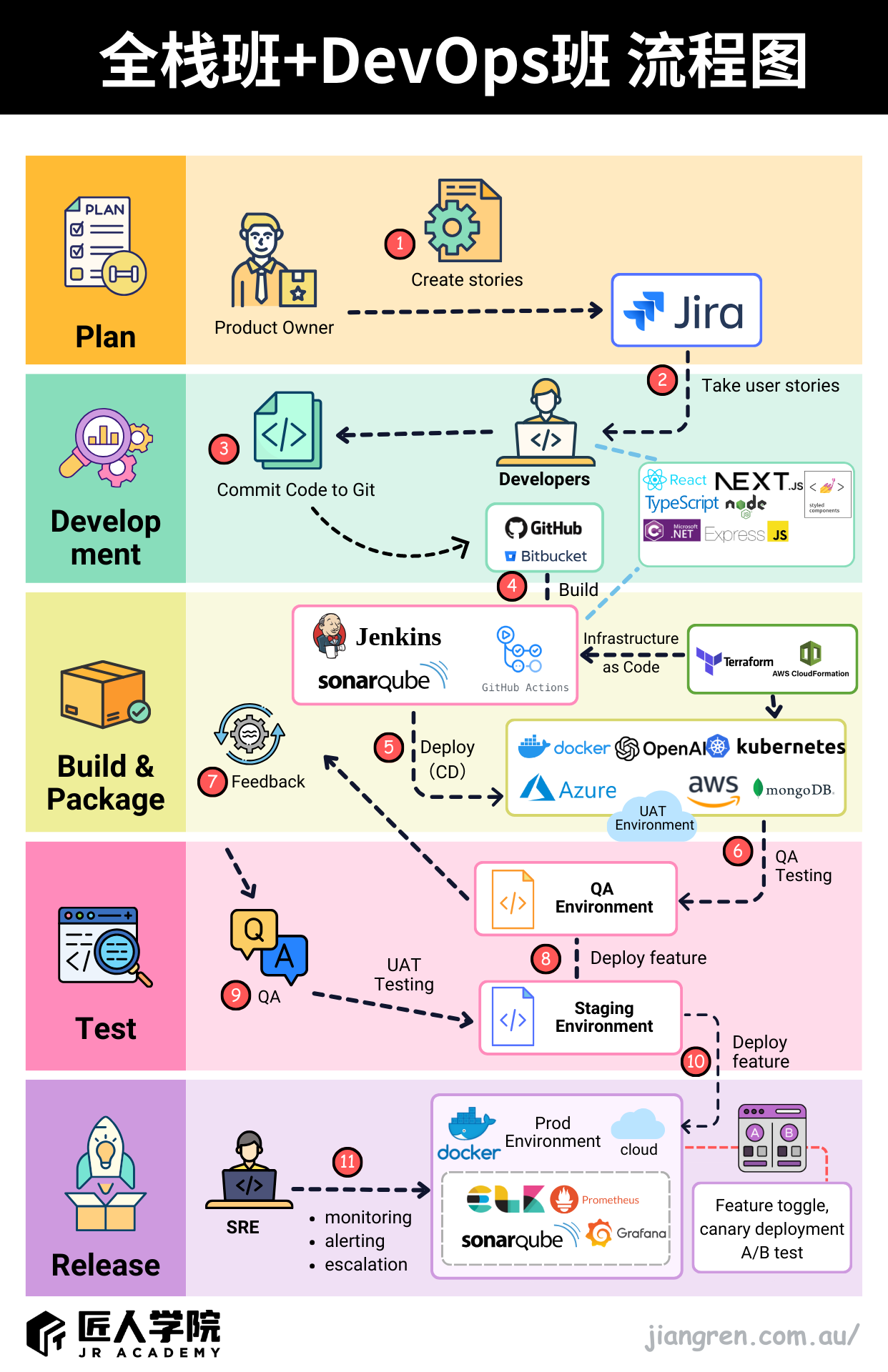
🧰 DevOps 能力首次加入全栈班教学体系

🛠 课程中你会学会和掌握这些流程
阶段 | 你将做的事 | 工具/技术栈 |
✅ 开发阶段 | 用 React + Express 写完前后端代码 | Vite / React / Node.js |
🔐 安全设置 | 添加 JWT 用户鉴权机制,保护用户数据 | Auth / Token / Bcrypt |
🧪 自动测试 | 给后端 API 写单元测试,确保接口不会出错 | Jest / Supertest |
🐳 打包准备 | 把项目打包成一个“容器”,任何环境都能运行 | Docker |
🚀 上线部署 | 把整个项目部署到云服务器,生成链接 | Render / AWS / Railway |
🔁 自动上线 | 提交 GitHub 代码自动部署更新 | GitHub Actions(CI/CD) |
📈 性能监控 | 查看你的网站访问情况、错误日志等 | Railway Logs / Cloud Monitoring |
📦 为什么这很重要?
- ✅ 云端访问链接(能打开直接用)
- 📦 完整部署文档(给面试官演示)
- 🔧 GitHub 源码仓库(有 CI/CD、Dockerfile、README)
- 📈 页面监控图表(展示你的 DevOps 能力)
P3项目全面升级为职业孵化器:让你从“能写项目”走向“能找工作”
什么是 P3 职业孵化器?
🔄 从“学生做团队项目”到“开发者走职业路”
阶段 | 你会做什么 |
Level 1 · 技能训练营 | 跟着导师做项目,体验团队协作和版本控制 |
Level 2 · 项目孵化阶段 | 加入跨职能小组(BA / DevOps / UI等),完整孵化一款AI产品 |
Level 3 · 求职冲刺 | 简历包装、模拟面试、项目打磨、导师推荐,正式开启求职战斗 |
👥 真正跨职能协作,像公司一样做事
- BA写需求 → Dev讨论架构 → UI出设计 → DevOps上线 → Dev交付功能 → Review合并
- 每周有 Sprint、有评审、有发布、有站会
- 项目目标不只是“跑起来”,还要“能上线 + 有用户体验 + 有业务逻辑”
🧑💻 在这里你能获得什么?
- 学会如何在团队中当一名真实的 Developer
- 掌握完整的项目流程(从立项 → 上线)
- 把项目成果做成 Portfolio,直接写进简历
- 获得推荐信、简历指导、面试模拟、甚至被导师“内推”出去
- 不再只是“我会写代码”,而是“我上线过真实系统”
💼 最终收获,不再只是代码,而是职业通行证
- 可展示在简历上的真实项目(含上线链接 + 技术文档 + 演示视频)
- 项目成果进入 JR Academy 展示库,获得更高曝光机会
- Final Demo企业的 HR、Hiring Manager、创业公司创始人参加,如果你项目做得好、展示有亮点,当场就可能拿到面试邀请、LinkedIn 内推,甚至成为企业关注的“潜力股”。
- 模拟面试+职业辅导+内推机会+合作公司实习机会,全面配套你的“求职冲刺阶段”
✨AI Web全栈班核心解决的问题
团队合作能力欠缺,缺乏团队合作意识
缺乏工程化思维
学校所学技能不符合澳洲公司主流技术栈要求
代码质量达不到澳洲IT公司标准
缺乏云端项目经验
简历总是石沉大海,缺乏竞争力
缺少工作机会和职业资源支持
💻Web 全栈班学习内容

多元化职业道路,一次报名,三重选择

前端培训: 企业级前端技术精讲
Web 培训: Web 标准化与响应式设计
React 培训: 系统掌握 React 开发
后端培训: 可选三语言后端开发精英培养
Node.js 方向


功能亮点
- 全面的AI应用:AI课程涵盖语音识别、文本转换、翻译及生成式AI应用,全面提升学员的AI技术能力。
- 实用工具开发:通过开发实际应用(如语音转文字、文本翻译),学员能够将所学知识应用于实际课程中。
- 热门技术栈:使用业界流行的工具和技术(如Python、Azure AI、OpenAI),紧跟技术前沿。
- 企业应用案例:学习和实践澳洲企业中实际应用AI技术的案例,提升职业竞争力。
Azure AI内容介绍
- 语音识别:将用户的语音输入转换为文本。
- 文本到语音:将文本转换为语音进行播放。
- 文本翻译:将文本翻译成多种语言。
- AI生成:通过生成式AI技术,生成符合上下文的文本回答。
提升能力
- AI技术应用:
- 学习如何使用Azure AI进行语音识别和文本转换。
- 掌握使用OpenAI进行文本生成和翻译。
- 职业发展能力:
- 通过项目实践,提升解决实际问题的能力。
- 积累项目开发经验,为职业发展打下坚实基础。
🧩Web 全栈班如何保障 “IT” 专业学生拿到 Offer
没有经验找不到工作?

🪄为什么选择 Web开发全栈项目班?

超强导师团队
独创 3+3+12 模式
面向职场的 Developer 培训
就业指导

超越 Developer 的团队合作

学 Web 全栈班会获得:
- 课程全程配有 Tutor 全程答疑
- 所有项目团队配备项目 Tutor
- 1 年的项目经验
- 往期及课程全程 Recording
- 三个项目经验 丰富你的简历
- 模拟面试与 HR 面试
- 简历指导与简历修改
- 背景调查证明
- 匠人庞大工作内推网络
- 匠人庞大学员校友及导师资源
- 优秀学员, 匠人导师直接挖人
- 与匠人合作企业的内推及实习与全职工作机会
🌟我们的学员工作在

为什么 Web 全栈训练营受到大企业认可
- 项目技术面向企业人才需求
- 项目流程与公司工作流程一样
- Developer 与 DevOps 一起工作与真实公司工作一致
- 3 个月项目经验 = 3 个月工作经验
- 经过项目魔鬼训练,学员IT专业性符合公司需要
- 学员有初步的 System Design 能力

👥学员权益大盘点,属于匠人学员的专属礼遇
概念界定
- 匠人学员:凡报名过匠人 Web开发全栈项目班的学员
- 新学员:报名 Web开发全栈项目班后,第一次参与全栈课程期间,统称为新学员
- 老学员:报名 Web开发全栈项目班后,第一次参与的课程结课后,统称为老学员(这里主要指 enroll 课程期间内)