In 1989, Sir Timothy John Berners-Lee invented the HTTP protocol on a NeXTcube workstation with 25 MHz CPU and several MBs of RAM. The protocol worked on networks with port connection speeds of 10 Mbits. Today, however, we have dramatically faster CPUs and thousands of MBs of RAM, but the main WWW protocol is still only HTTP/1.1. It was last updated in 1992, so why are we still using it?
While other protocols have been updated over the years (FTP became SFTP; POP3 evolved to IMAP; and telnet became SSH), HTTP/1.1 has not changed and has developed a lot of issues with speed, security, and user-friendliness as a result.
In 2015, however, the Internet Engineering Task Force (IETF) released HTTP/2, the second major version of the most useful internet protocol, HTTP. Here’s a look at why it’s good, why it’s not so good, and some ways you can get started using it today.
SPDY as a precursor to HTTP/2
Google was the first to investigate issues with HTTP/1.1. At the time, they were spending millions of dollars a year to support their data centers, and the HTTP/1.1 protocol simply cost too much in terms of CPU resources and internet connection capacity. They developed SPDY as an experimental alternative to HTTP/1.1—a protocol designed for better security and improved page load times that would be the precursor to HTTP/2.
HTTP/2 PROS
What are some pros to using HTTP/2?
- HTTP/2 is binary, instead of textual.
- HTTP/2 is fully multiplexed. This means that HTTP/2 can send multiple requests for data in parallel over a single TCP connection. This is the most advanced feature of the HTTP/2 protocol because it allows you to download web files via ASync mode from one server. Most modern browsers limit TCP connections to one server.

- It uses header compression HPACK to reduce overhead.
- It allows servers to “push” responses proactively into client caches instead of waiting for a new request for each resource.
- It uses the new ALPN extension which allows for faster encrypted connections since the application protocol is determined during the initial connection.
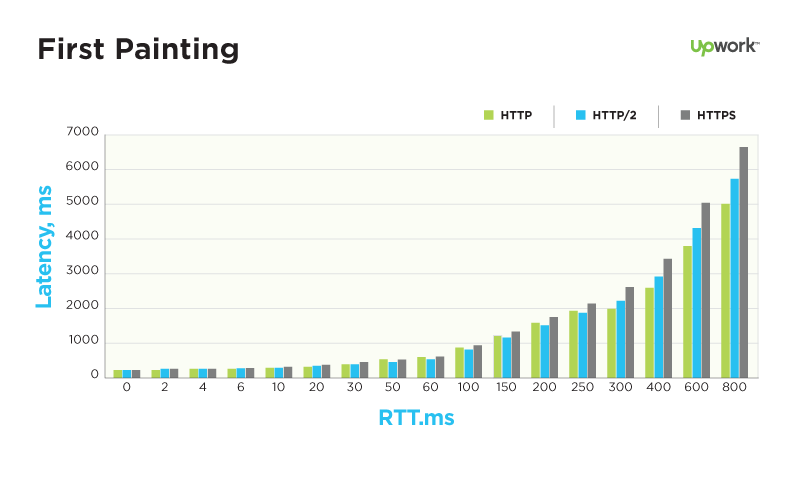
- It reduces additional round trip times (RTT), making your website load faster without any optimization.
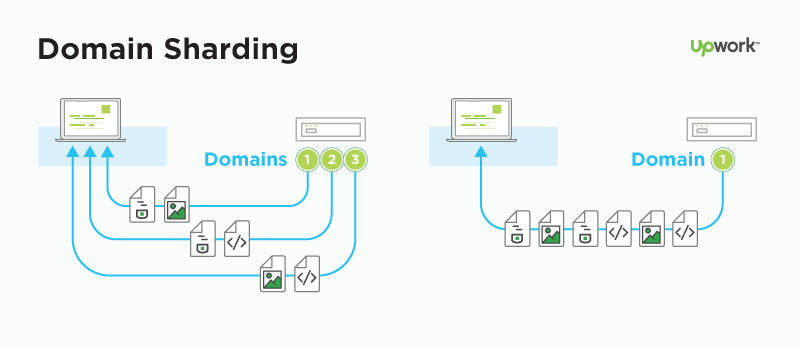
- Domain sharding and asset concatenation are no longer needed with HTTP/2.

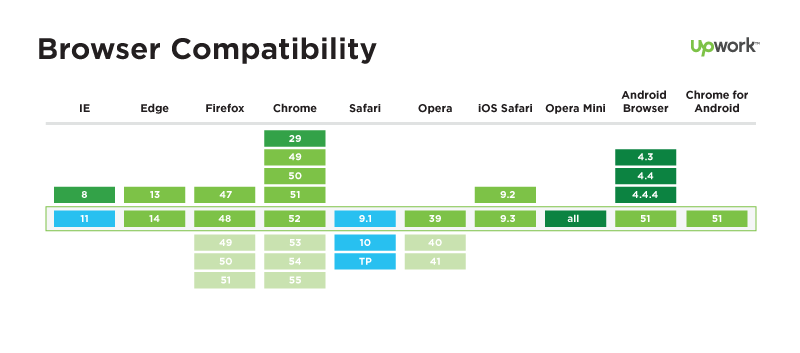
- It’s widely supported by browsers. As a basic internet technology, protocol HTTP/2 must be supported by the current version of your browser to work well.
Here’s a diagram showing what browsers currently support HTTP/2:

HTTP/2 Cons
First of all, there really isn’t an alternative available today that’s superior to HTTP/2. Browsers refused to support SPDY in favor of HTTP/2, with only Mozilla Firefox still supporting SPDY. But, as an IT pro, you should still know the protocol’s weak points. Some experts believe that these issues may be fixed in the future with the release of the “HTTP/3” protocol, but for now, these are a few of the cons.
- It’s not very fast, and not super modern.

Most experts around the world expected a lot of new features in the HTTP/2 protocol, but these were not included in the final version. The main reason is simple: HTTP/2 must maintain backward compatibility with the old HTTP/1.1, by using the same POST and GET requests, codes of status (200, 301, 404, and 500), etc. Also, several new features like compression page headers are vulnerable for BREACH and CRIME attacks.
- Encryption is not required. Years ago, data encryption was mostly limited to financial transactions. But hacks and even government surveillance are more viable threats, with implications on your private life and business.
Encryption may guard you from those types of threats, but disputes inside the team of HTTP/2 developers led to a decision to “leave encryption as is in HTTP/1.1.” This means that owners of a website may still choose a lower level of security, potentially putting users at risk. Developers of browsers can “fix” this issue in a way—currently, they turn on HTTP/2 only if SSL/TLS protocols are available.
- Cookie security is still an issue. One of the biggest security failures of HTTP/1.1 is cookies—.txt files containing client data that may be included in a HTTP request to a server (website). By using these files, the server can identify the client and, for example, keep the client session open so it doesn’t have to ask for a login and password. Some ad providers like Google can store information about the user in cookies (e.g., gender, age, interests, etc.). That information is then used to target personalized ads to that user.
This may not sound too bad, but the reality is that cookies may be stolen or tampered with by hackers. This means that hackers can gain access to your email, social networks, and other websites that contain your personal data, even without passwords. This is called a cross-site scripting (XSS) attack.
Experts hoped that cookies would be replaced with new technologies, but so far they have not.
HOW TO START USING HTTP/2 PROTOCOL
If you’re a client-side user, all you need to do is update your browser to the newest version. Most browsers support HTTP/2.
If you’re a server-side user, the process of upgrading to HTTP/2 is little bit more complicated.
Here’s a quick guide for the most popular server OS and webserver: Apache running Ubuntu 14.04. Other configurations may require more steps and must be done by skilled Devops engineers (like Microsoft IIS). For Apache, HTTP/2 just requires installation of a module that can be easily enabled for any website.
First, install Apache version 2.4.17 or higher on your server. The installation of the HTTP/2 module for Apache takes just three steps:
1. Add repository:
sudo add-apt-repository ppa:ondrej/apache2
2. Now, update Apache2 from this repository to get the latest modules:
sudo apt-get upgrade apache2
3. Enable HTTP/2 protocol as a module for Apache:
sudo a2enmod http2
Now we must enable HTTP/2 for your virtual host. Open a .conf file for your virtual host. You’ll see something like this one:
<VirtualHost 192.168.1.1:443> SSLEngine on SSLCipherSuite ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP
SSLCertificateFile /etc/ssl/star.example.com.crt SSLCertificateKeyFile /etc/ssl/star.example.com.key
ServerName "one.example.com" DocumentRoot "/var/www/html/one"
Protocols h2 http/1.1
CustomLog "/var/log/httpd/one-access.log" combined ErrorLog "/var/log/httpd/one-error.log"
<Directory /var/www/html> AllowOverride none
Order Allow,Deny Allow from all </Directory></VirtualHost>
Add this line somewhere in the VirtualHost section: Protocols h2 http/1.1
Save this, close the file, and don’t forget to restart the Apache2 service:
service apache2 restart
If you’ve done all of this correctly, the HTTP/2 protocol will start working.
HTTP/2 and the Nginx Server
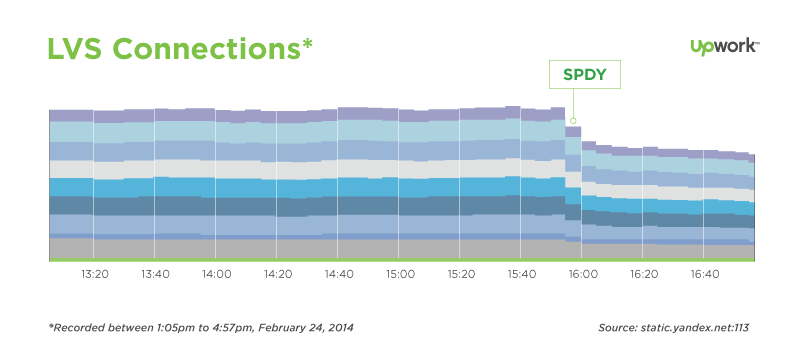
Nginx is a popular and very fast webserver that works especially well with static content (like .css, .js, or .jpg files). Google promised a 40 to 50 percent increase in speed with the SPDY (HTTP/2) protocol. But in 2014, the Russian company Yandex tested this by experimenting with the SPDY protocol for their Yandex Mail service along with the Nginx webserver, and the result wasn’t too impressive:

The picture above illustrates results of the experiment. Yandex was very interested in improving the download speed of static content (.js, .png, .css, etc.). The calculated percentile (80%) and median (average speed of download) show that the download speed was still relatively poor.
File load time was reduced by just 0.6 percent (and they checked it twice). So, this shows that using Nginx with HTTP/2 is not effective because this webserver is already very fast. Also, Nginx prioritizes server resources: for an inactive HTTP 10,000 to maintain 10,000 connections, it only needs 2.5 MB of RAM. SPDY as an early version of HTTP/2 was designed as a module for Apache that fixed specific issues, but currently it’s not effective for other webservers.
What SPDY does do well on Nginx is to reduce the number of TCP connections to servers and save some cost (processing power) by using a smaller CPU load.

How you can check if HTTP/2 is working
Here’s a guide for Google Chrome users:
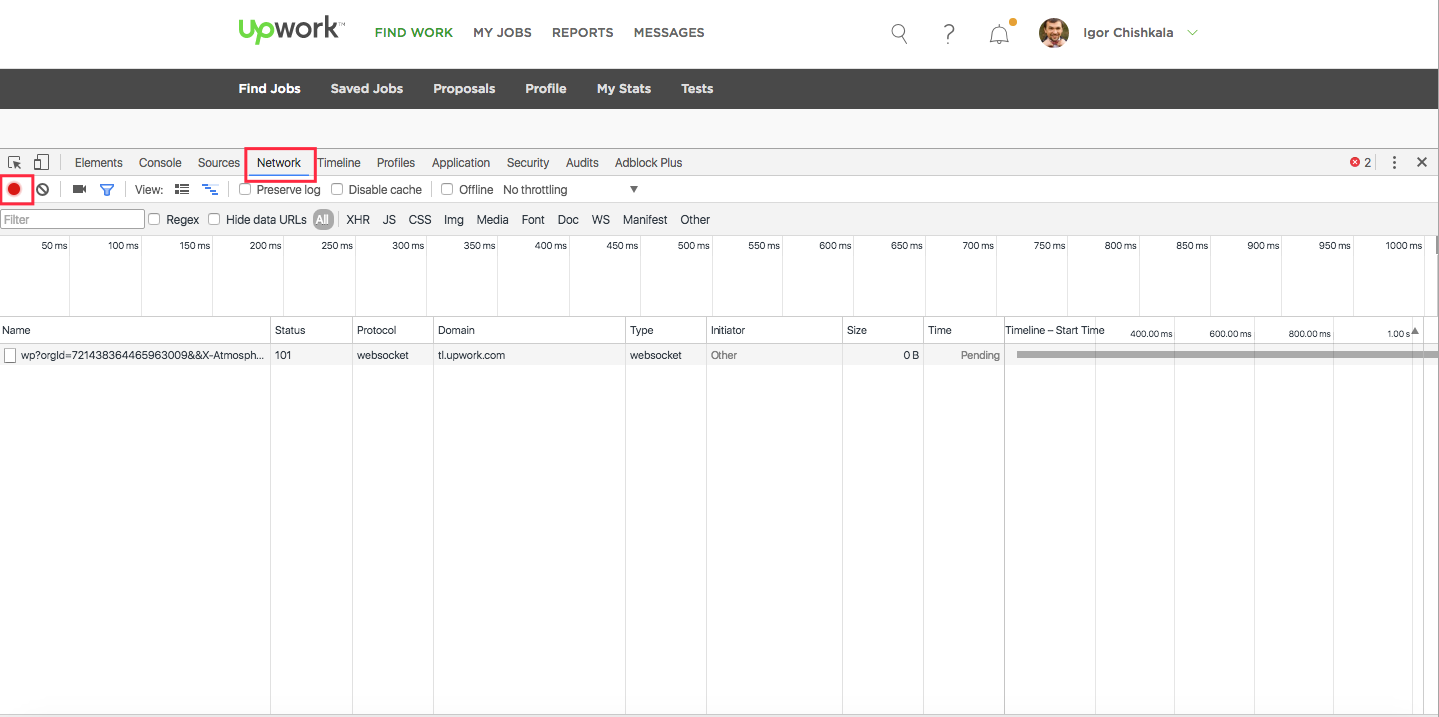
Open Developer Tools and click on the Network tab.
1. Open Developer Tools and click on the Network tab.

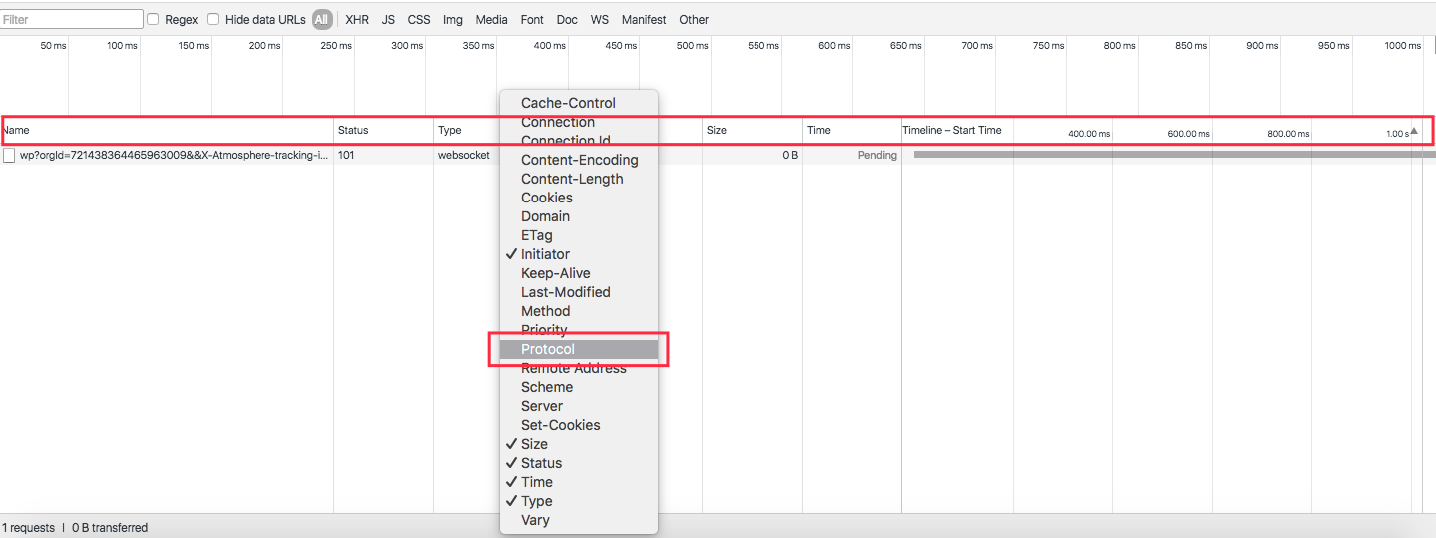
2. Now, right click on the header of the table and select the Protocol column to add it.

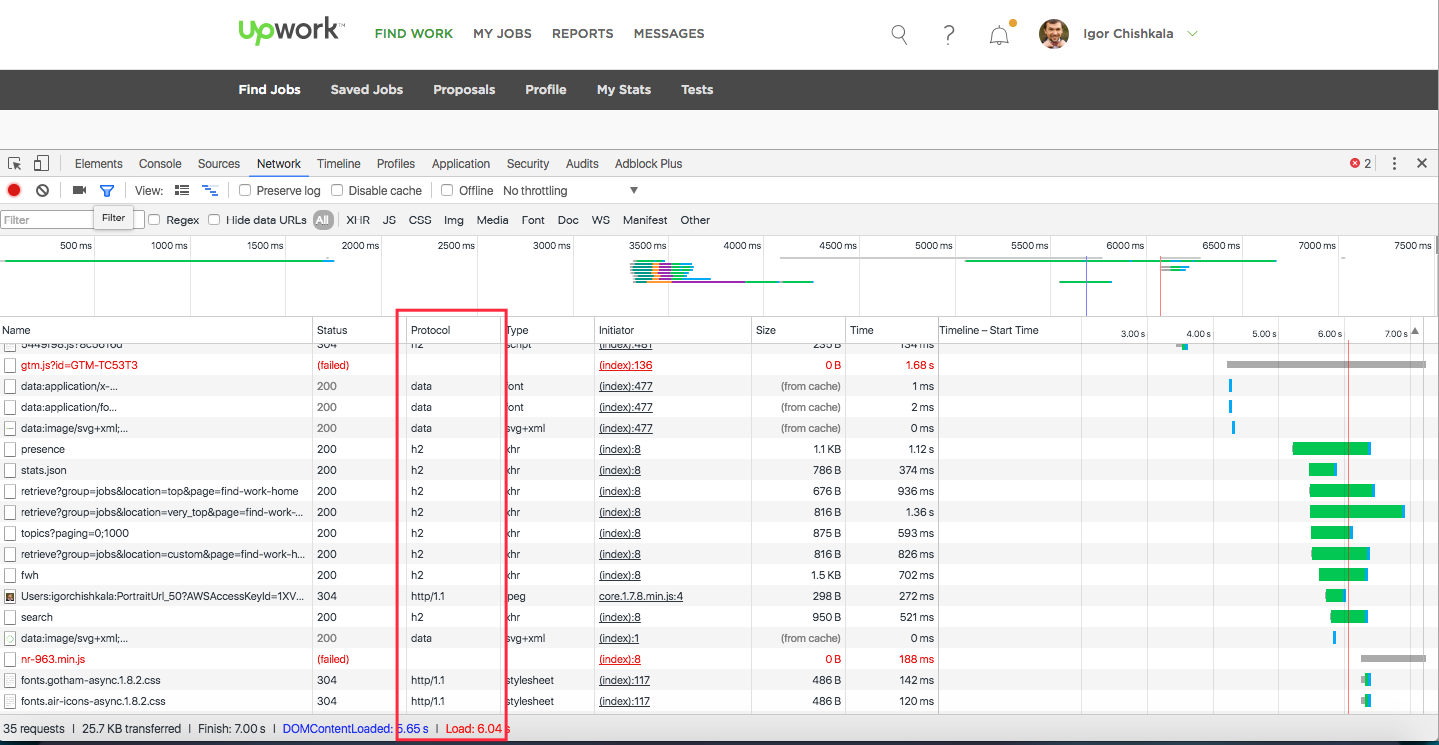
3. Do not close the Developer Tools, and refresh the page.
Conclusion
Upgrading to HTTP/2 is not just a task reserved for big projects. It’s also not as simple as just installing a module and turning it on. There are too many unclear aspects of its compatibility and other unpredictable results. If your target is mobile users, HTTP/2 will help you decrease page load times, but be careful with the Opera Mini browser.
Some experts like Poul-Henning Kamp, a member of the FreeBSD team and author of the popular Varnish cache, were not impressed with HTTP/2.
On the other side of the debate, Daniel Stenberg is a member of the Httpbis team where HTTP/2 was developed and the author of the cURL library. He initiated an http2-explained document project on Github and asked the community to help him translate it into other languages.
Whether you decide to start using HTTP/2 or not is definitely your own choice as the website owner, but it’s the future.